希望提高搜索排名、降低跳出率并增加您网站的转化率?您需要解决一个共同因素。这就是用户体验(UX)。
UX 一直对在线营销很重要,但现在 Google 的 Core Web Vitals 已经上线,它们变得更加重要。
Google 的 Core Web Vitals 使网站所有者可以轻松衡量和改进 UX。它们现在也是搜索排名因素,因此对您的网站进行核心 Web Vitals 评估并快速解决任何突出的问题非常重要。
在本指南中,我们将帮助您做到这一点。
我们将深入探讨什么是 Core Web Vitals,如何衡量它们,并向您展示一些针对它们优化您的网站的简单方法。目录
- 什么是 Google Core Web Vitals?
- 为什么 Core Web Vitals 很重要?
- 如何检查您网站的 Google Core Web Vitals
- 如何增强您网站的核心网络生命力
- 立即开始针对 Core Web Vitals 优化您的网站
什么是 Google Core Web Vitals?

当您去看医生时,他们会检查您的生命体征。这些是一组重要指标,可显示您的身体运作情况。这与 Core Web Vitals 的想法相同。
Google 的 Core Web Vitals是一组关键指标,可用于评估您的网站在提供出色用户体验方面的表现,重点是加载速度。
目前,三个主要的性能指标构成了 Google 的 Core Web Vitals。虽然总体而言有几个因素会影响 Web Vitals,但 Google 认为这三个因素尤为重要。
他们是:
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 累积版式偏移 (CLS)
这些术语可能听起来过于技术性,但它们都很容易理解。以下是每个含义的细分:
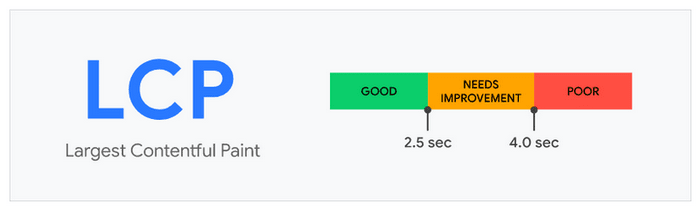
最大的内容涂料
LCP 是衡量网站首屏部分(即在您的屏幕上立即可见的网站部分)上最大的内容对用户可见的速度。
再细分一点,屏幕上元素的外观就是所谓的绘画。这可以是视频、图像或只是一段文本。
LCP 用于从用户的角度评估加载速度。虽然您的网站通常可以快速加载,但如果最大的内容需要一段时间才能显示,用户可能仍会认为该网站很慢。
理想情况下,您网站上最大的元素应在 2.5 秒内加载。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
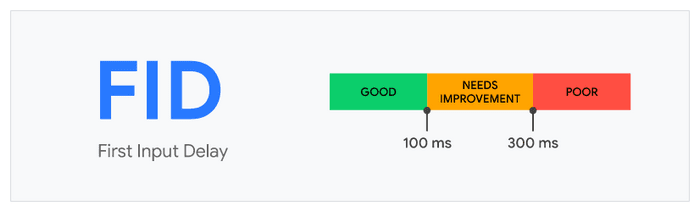
首次输入延迟
FID 衡量一旦用户执行操作或与您的网站交互,您的网站开始处理事件的速度。这种互动可以是从点击链接到填写联系表格的任何方式。
例如,当用户点击一个链接时,从点击到浏览器发起响应所花费的时间称为First Input Delay。
充其量,此延迟应为 100 毫秒或更短。如果持续时间超过 300 毫秒,则 FID 很差,需要显着改进。
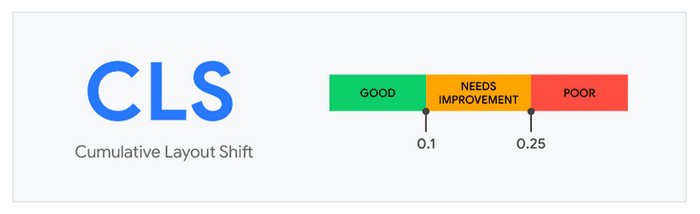
累积版面偏移
累积布局偏移(CLS) 是衡量视觉稳定性的指标。随着网页的加载,随着新元素添加到页面中,各种元素可以移动。这些布局的突然变化可能会让用户感到不安。
例如,由于布局变化,用户可能会尝试单击您网站上的链接,但最终会单击页面上的另一个元素。
CLS 是通过将位移空间的部分乘以位移元素行进的距离来计算的。理想情况下,CLS 分数应低于 0.1,如果高于 0.25,您应该开始担心。
为什么 Core Web Vitals 很重要?
自 2021 年 7 月以来,Google 一直在使用 Core Web Vitals 作为搜索排名因素,作为其新的页面体验算法更新的一部分。
Core Web Vitals 现在影响移动和桌面自然搜索结果,并且还会影响您的网站是否出现在“热门故事”轮播中。
通过将这些与用户体验相关的信号包含在搜索排名因素中,谷歌正在鼓励更高质量的搜索结果,将最终用户放在首位。
尽管这些信号对于网站的成功至关重要,但许多网站并未针对 Core Web Vitals 进行优化。
例如,Searchmetrics 进行的一项研究表明,前 200 万个网站中有多达 96% 未通过 Core Web Vitals 测试。
尽管该统计数据令人震惊,但这也意味着只需针对 Google Core Web Vitals优化您的网站,就有机会在 SEO 游戏中取得领先。
如何检查您网站的 Google Core Web Vitals
Core Web Vitals 的测量和理解一样容易,并且有几种工具可以帮助测量。
这里有两个最好的解释:
1. PageSpeed Insights
Page Speed Insights 是您可以用来评估网站核心网络生命力的最简单工具之一。您需要做的就是粘贴您网站的 URL,然后单击“分析”。

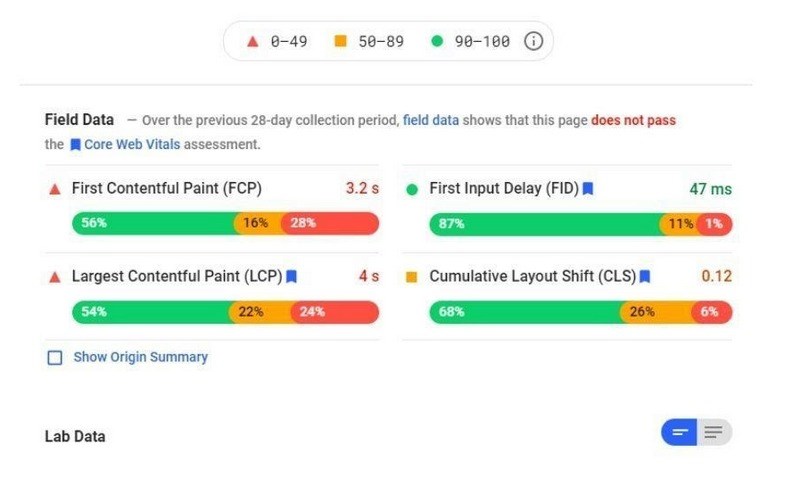
单击“分析”按钮后,您网站的重要信息将显示在“字段数据”部分。
在“字段数据”部分的最顶部,您将看到一个声明,表明您的网站是否通过了基于过去一个月的真实数据的字段核心 Web Vitals。

请务必注意,此工具仅允许您评估单个页面。
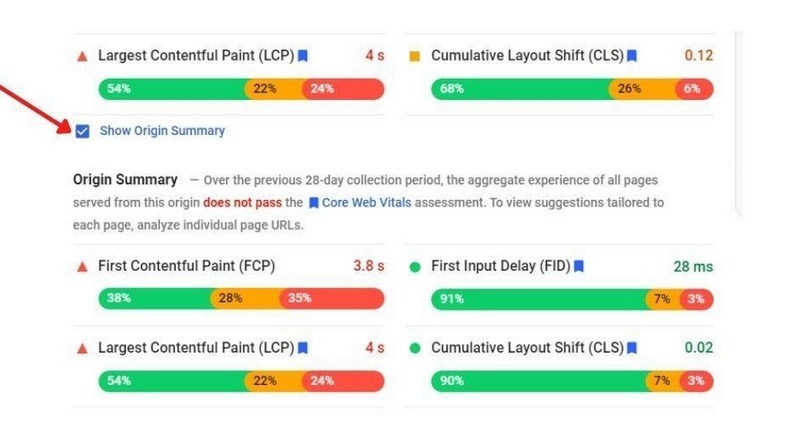
如果您插入的 URL 是您网站的根目录,您将在“字段数据”部分正下方看到一个“显示来源摘要”复选框。单击此按钮将允许您查看从该来源提供的所有页面的总分。

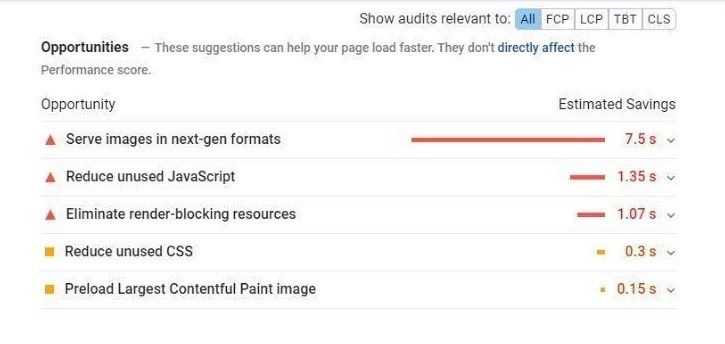
PageSpeed Insights 的一大优点是,除了诊断之外,它还提供有关如何提高网站速度和性能的建议。

2.谷歌搜索控制台
如需更详细的评估,您可以在您的Google Search Console仪表板上找到一份 Core Web Vitals 报告——前提是您已验证网站所有权。
要访问该报告,请向下滚动并转到“增强功能”部分,然后单击“核心 Web Vitals”。
这将带您进入详细报告,显示您网站上有多少 URL 得分较高,并会告诉您哪些页面表现不佳且需要改进。
如何增强您网站的核心网络生命力
现在您已经准确了解了什么是 Core Web Vitals、它们为何如此重要以及如何衡量它们,我们可以讨论一些可以改进它们的方法。
为了让您放心,您不必成为技术专家也能优化您网站的核心 Web Vitals!
下面,我们将讨论一些可以改进每个相关指标的简单方法,以及一些额外的提示。
1. 如何提高最大内容绘制 (LCP) 分数

如果最大的内容加载时间超过 2.5 秒,它会使您的网站在用户看来很慢——导致他们离开。解决这个问题对于改进 UX 至关重要。
以下是您可以做的几件事:
查找并优化您网站的最大内容:
如前所述,您的 LCP 取决于您网站上最大的内容。这可以是从图像到文本的任何内容。
根据内容的类型,有多种优化方法:
视频:视频自然是重度内容类型。要解决此问题,请考虑使用 iFrame 来托管视频内容。iFrame 是 HTML 代码,可让您显示来自外部资源(如 YouTube)的视频等大量内容,而无需将它们托管在您的网络服务器上。无论 iFrame 中的视频加载多长时间,如果 iFrame 本身加载速度很快,LCP 都不会受到影响。
图像:如果图像太重或尺寸太大,则加载时间可能太长。如果图像太大,请考虑更换它。或者,使用Adobe 的免费 Image Resizer等图像调整器来压缩图像而不影响其质量。
文本:对于 LCP,文本不太可能成为问题,但极长的文本块偶尔会出现问题。在这些情况下,将文本分成更小的段落可能会有所帮助。
使用内容交付网络 (CDN)
CDN 是指位于世界各地的第三方服务器网络。当您使用 CDN 时,您网站的访问者可以更快地查看您网站上的内容,因为他们将从离他们更近的服务器访问这些内容。
您可以使用多种CDN 服务。如果您想快速做出选择,Cloudflare CDN是您可以免费使用的绝佳选择。
启用延迟加载
使用延迟加载,图像仅在用户滚动到它们时下载。如果您的网站图片较多,延迟加载可以通过防止同时加载多个图像来帮助改善您的 LCP。
幸运的是,最新版本的 WordPress,WordPress 5.8 带有默认的延迟加载,所以只需更新软件就可以了。
2. 如何提高首次输入延迟 (FID) 分数

糟糕的 FID 意味着用户在尝试与您的网站交互时会面临超过 300 毫秒的延迟。这导致的挫败感可能导致高跳出率。
以下是一些修复它的方法:
优化 JavaScript
JavaScript 是用于构建网站的主要编码语言之一。虽然你可以用它做很多事情,但它主要用于向网页添加动态视觉元素。其中包括滑块、移动元素等。
如果您网站的 FID 很差,通常是因为在您的页面内容加载后浏览器必须处理大量 JavaScript。因此,当用户尝试与您的网站交互时,浏览器忙于处理 JavaScript 以响应他们的命令。
为了防止这种情况发生,您可以做一些事情。
首先,您可以推迟渲染阻止 JavaScript。这降低了脚本的优先级,阻止浏览器立即执行它们。它们仅在其他更重要的资源被渲染后加载。
这样,访问者可以与您的网站进行交互,而无需等待这些脚本加载。WP Rocket和 Async JavaScript 等插件非常适合延迟 JavaScript。
您还可以缩小 JavaScript 文件。
缩小意味着获取文件并删除所有不必要的部分——如换行符、缩进和注释以减小它们的大小。
Closure Compiler和 WP Rocket等缩小工具 可以帮助您实现这一目标。
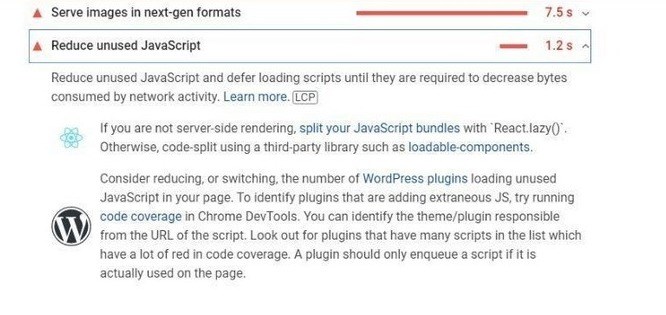
删除未使用的第三方脚本
为了使插件和主题等工具正常工作,它们会在您的网站上加载脚本。虽然其中一些脚本扮演重要角色,但其他脚本对其功能没有贡献。它们只是占用空间并阻碍性能。
这些脚本可以被删除。
要找到它们,您可以使用 PageSpeed Insights。“减少未使用的 JavaScript ”部分将为您提供未使用的脚本列表,您可以删除这些脚本以缩短响应时间。

此外,您可以使用Perfmatters等工具仅在必要时启用插件。
考虑使用缓存插件
每次用户访问您的网站时,您网站的所有元素都必须传输到用户的浏览器以供他们查看。像 WP Super Cache 这样的缓存插件有助于临时存储您网站的数据,以便更快地检索和传输它。
3. 如何提高累积布局偏移(CLS)分数

您网站的 CLS 应低于 0.1。如果没有,用户可能会迷失方向,或者只是对点击错误链接等问题感到恼火。
有几个因素会影响 CLS。其中之一是整体速度。
如果您网站上的某些元素加载缓慢,则当其他元素完全加载时,它们的位置可能会突然变化。
在这种情况下,上述改进 LCP 和 FID 的策略可能会有所帮助。
以下是改进网站 CLS 的其他一些方法:
指定图像尺寸
您应该始终指定站点图像的尺寸。这告诉浏览器应该在页面上给他们多少空间,并且可以防止它们四处移动。
当通过 WordPress 编辑器添加图像时,会自动指定高度和宽度属性。但是,如果您曾经通过代码手动添加图像,请务必指定尺寸以防止布局偏移。
一个简单的方法是使用诸如指定缺失图像尺寸之类的插件,它会自动扫描您的图像以查找缺失的宽度和高度属性并强制执行它们。
为任何埋件设置尺寸
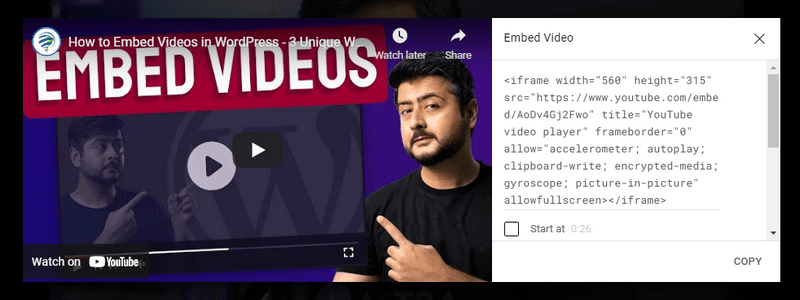
就像图像一样,视频或 iFrame 等嵌入可以在页面上移动并导致 CLS 问题。当您在 WordPress 中嵌入嵌入时,最佳做法是指定它们的尺寸。
例如,在您的网站上插入来自 YouTube 的视频时,您需要打开 YouTube 视频的链接。在视频下方,您会找到一个可以点击的“分享”按钮。
然后,单击“嵌入”选项。

这将为您提供一个代码,您可以将其插入您网站的后端。该代码包含视频的尺寸,您可以手动更改以适合您的网页布局。
适当的广告位置
如果您的网站有广告,那么它们的展示位置是影响您的 CLS 的另一个重要因素。广告在加载时会下推内容,导致布局突然变化并对用户体验产生负面影响。
广告应放置在最佳位置以提高可见度,但也应放置在不太可能导致布局变化的位置。这个最佳位置通常位于页面中间,首屏下方。
尽可能避免将广告放置在视口顶部,因为它们可能会通过向下移动大量内容而造成更大的损害。
如果您的广告使用 iFrame 嵌入,请务必正确设置其尺寸!
优化网页字体
为您的网站使用自定义 Web 字体可能会导致布局变化。这是因为当用户尝试加载您的网站时,浏览器可能会在下载自定义字体时首先使用备用字体来显示文本。
下载完成并且浏览器切换到自定义字体后,页面上任何受影响的文本元素的位置可能会发生变化。
解决此问题的一种方法是预加载字体。
可以使用像Autoptimize这样的插件来做到这一点。该插件可用于自动优化您网站的各个方面,包括您的字体和 JavaScript。
WP Rocket是字体优化的另一个不错的选择。
四、一般措施

除了您可以采取的改善特定指标的措施外,一些可以帮助您改善网站核心网络指标的一般措施包括:
使用高质量的主机
可以说,您的网络托管质量是决定您的网站性能如何的最重要因素之一。
虽然更改您网站的托管公司可能不方便且成本高昂,但如果它可以提高您网站的加载速度,那将是值得的。
即使您实施了上述所有其他策略,糟糕的网络托管也总是会妨碍网站性能。
选择高质量的主机意味着拥有一个快速加载网站的优秀平台。
需要考虑的因素包括他们是否拥有分布式数据中心(如果您为全球受众提供服务,则相关)、更好的服务器、HTTP/2 而不是 HTTP/1等等。
并非所有出色的网络托管服务都很昂贵。
例如,像Bluehost和SiteGround这样的网络托管服务提供商强烈推荐并提供实惠的价格。
使用轻量级主题

您的主题是构建网站的基础。如果您选择编码不佳的主题,那么您将无法优化网站的速度。
带有大量不必要代码和脚本的繁重主题可能会阻止您的网站正常运行,并给您的用户带来糟糕的体验。
要改进 Core Web Vitals 和 UX,请选择一个基于高质量代码的简单、对 SEO 友好、轻量级的主题。一个很好的例子是Astra主题。
Astra 是一个按 WordPress 最高标准编码的轻量级主题,以在 Google Web Vitals 测试中获得满分而闻名。
立即开始针对 Core Web Vitals 优化您的网站
Google 的 Core Web Vitals 为您提供了一种简单的方法来衡量和优化您的网站,以获得一些最关键的 UX 指标。
按照上面的指南,测试您的网站,然后使用提供的提示在需要的地方进行改进。
优化您的网站以获得更好的加载、视觉稳定性和交互性可以为您的用户提供更好的体验、增加您网站的参与度、推动潜在客户的产生、为您提供竞争优势并提高您的利润。
您是否已经尝试针对 Google 的 Core Web Vitals 优化您的网站?如果您知道一些更有用的技巧可以尝试,我们很乐意在评论中收到您的来信!
